Ein Bild sagt mehr als tausend Worte – dieser Leitsatz spielt auch bei der Gestaltung von Webseiten eine enorme Rolle.
Allerdings wird die Auswahl und vor allem die Optimierung der verwendeten Bilder häufig unterschätzt. Sie sind allerdings häufig ausschlaggebend für die User Experience, die die Nutzer über deine Webseite erfahren.
Wir zeigen dir unsere top drei Tipps, wie du Bilder für deine Webseite optimieren kannst 💡
💡 Die Bedeutung der Bildoptimierung
Neben Texten sollten auch die visuellen Inhalte nicht vernachlässigt werden, denn jede Webseite profitiert von passendem Bildmaterial. Es schafft Einblicke in ein Unternehmen, vermittelt Wissen durch Grafiken und Schaubilder auf verständliche Art und Weise oder steigert die Conversion Rate in Online-Shops durch ansprechende Produktbilder.
Bilder können in verschiedenen Dateiformaten vorliegen, die sich für unterschiedliche Arten von Grafiken eignen.
📷 JPEG – Fotos und hochwertige Grafiken
📷 PNG – Grafiken mit weniger Details und einfarbige Flächen
📷 GIF – Kurzvideos
Damit Hintergründe und Header auf deiner Webseite ausreichend groß sind, müssen diese Bilder optimiert werden. Folgende Pixelgrößen sind daher empfehlenswert:
Für den Header und Bilder in voller Breite
- Bei einer volle Bildschirmanzeige: 2550 Pixel
- Bei einer vollen Bildschirmhöhe 1440 Pixel
Für kleinere Bilder auf der Webseite
- Querformate max. 900 Pixel breit
- Hochformate max. 700 Pixel hoch
- Beitragsbilder angepasst an Textlauf
Bilder komprimieren?
Durch eine geeignete Bildoptimierungen lassen sich die Usability und auch die Optik einer Webseite verbessern. Aber vor allem eine schnelle Page Speed – die Ladegeschwindigkeit der Webseite – wirkt sich enorm auf die User Experience aus. Fast zwei Drittel aller Online-Shopper brechen ihren Einkauf nach 3 Sekunden Wartezeit ab. Dieses Ergebnis lässt sich auf Webseitenauftritte im Allgemeinen übertragen. Vor allem mobil sorgen zu große Bilder dafür sorgen, dass deine Webseite eine zu lange Ladedauer hat. Aus diesem Grund sollten Bilder klein sein, also komprimiert werden. Somit stellen sie den einfachsten und effektivsten Ansatzpunkt da, wie du die Page Speed deiner Webseite verbessern kannst.
Auf den Webseite, die wir erstellen, ist zum Komprimieren deiner Bilder automatisch ein Tool installiert, wodurch die Dateigröße der Bilder automatisch verringert wird. Wir können außerdem das Tool iLove IMG empfehlen, mit dem du sehr große Bilder komprimieren, skalieren, zuschneiden und konvertieren kannst. Für normale Bilder auf deiner Webseite solltest du eine Bildgröße von maximal 2500px Breite wählen.
Zusätzlich solltest du auf folgende Bildeigenschaften bei der Optimierung achten:
📷 Anpassung von Helligkeit / Kontrast
📷 Ausrichtung (am Horizont oder zu Bezugsachse)
📷 Anpassung von Farbe / Form / Konturen
📷 Mobile Optimierung: Kleinere Darstellung, Anpassung der Abstände

💡 Optimierung durch Bildbenennung
Damit deine Webseite gefunden wird, solltest du auf Suchmaschinenoptimierung achten. SEO – kurz für Suchmaschinenoptimierung – beschreibt alle Maßnahmen, um das Ranking einer Website und so auch deren Sichtbarkeit in den Ergebnislisten von Suchmaschinen zu verbessern.
Selbst wenn die Bildersuche nicht dein Ziel ist, lohnt es sich, deine Bilder zu optimieren. Wenn deine Webseite zum Text passende Bilder enthält, verbessert dies auch das Ranking deiner Texte. Um dies zu nutzen solltest du auf semantisch passende Bildbeschriftungen achten.
💬 Umliegender Text
Wenn sich der umliegende Text oder Quellcode auf den im Bild ersichtlichen Inhalt bezieht, steigt auch der Traffic über die Bildersuche. Daher solltest du auf die Platzierung von Bilder auf deiner Webseite achten. Es kann auch sinnvoll sein, mit Bildunterschriften zu arbeiten. Diese sollten im besten Fall den Suchbegriff beinhalten.
💬 Dateiname des Bildes – Bild-URL
Der Dateiname eines Bildes entspricht der URL einer Webseite. Er sollte kompakt und eindeutig sein. Auf was du bei der konkreten Anwendung achten solltest, erfährst du in unserem dritten Tipp.
💬 Alternativ Text
Der Alt-Text eines Bildes ist der alternative Text, der für blinde Menschen angezeigt wird. Er sollte kurz und prägnant (ca. 2 bis 6 Wörter sind ausreichend), Keywörter deines Textes enthalten und ein Verständnis darüber bieten, was auf dem Bild abgebildet ist.
💬 Bildgröße & Versionen
Bei der Auswahl der Bildgrößen solltest du beachten, dass zu kleine Bilder in der Bildersuche benachteiligt werden. Allerdings verringern zu große Bilder die Page Speed deiner Webseite. Daher gilt: Binde Bilder immer nur so groß in deiner Webseite ein, wie sie auch dargestellt werden sollen. In der mobilen Bildersuche werden hohe Bilder außerdem größer dargestellt, am Bildschirm sind breite Bilder häufig eindrucksvoller. Daher solltest du auch stets das Format beachten.
💬 Konsistenz
In Bezug auf die Verwendung von Bildern kann es tatsächlich für das Ranking deiner Webseite hilfreich sein, das selbe Bild mehrfach an verschiednen Stellen zu verwenden. Achte trotzdem immer darauf, dass du nur Bilder auswählst, die zum Kontext deines Textes passen.

💡 Bilder für deine Webseite optimieren – Anwendung bei WordPress
Bei WordPress kannst du Bilder auf deiner Webseite direkt einbinden. Dabei solltest du einige Faktoren beachten, um die Bilder für deine Webseite zu optimieren. Schon bevor du ein Bild in die Mediathek lädst, solltest du auf die richtige Dateibenennung Wert legen:
✍️ Keine Leerzeichen oder Unterstriche, sondern „-„
✍️ Titel muss nicht selbsterklärend sein, aber eindeutig
✍️ Keine Umlaute (ä,ö,ü)
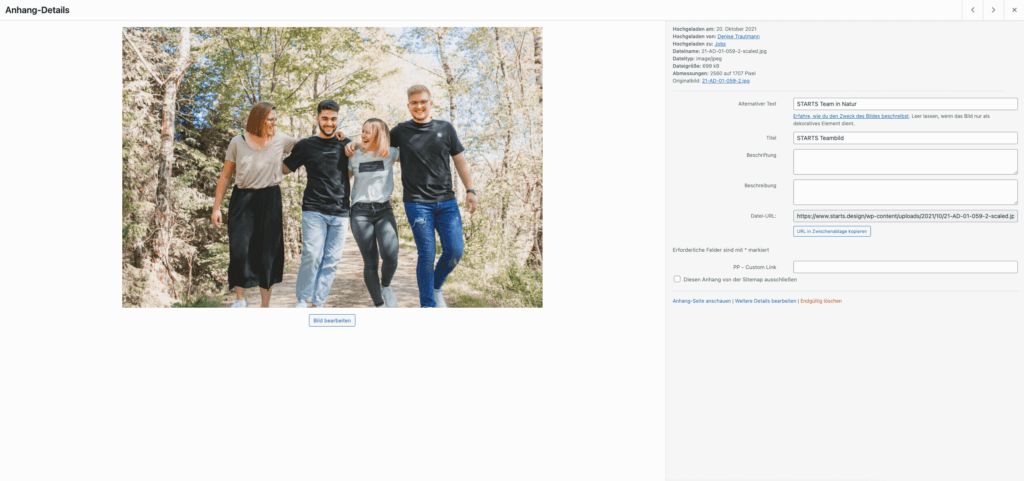
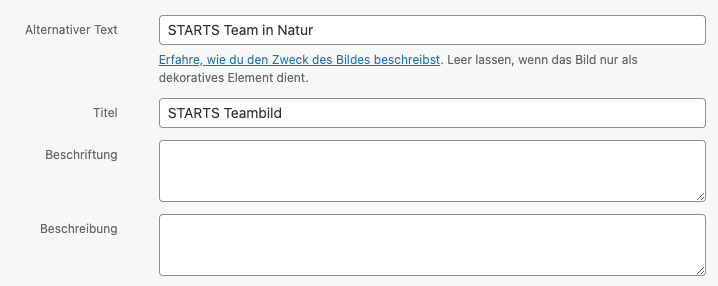
Sobald du ein Bild hoch lädst, öffnet sich nachfolgende Übersicht bei WordPress:


Alternativer Text
Alternativer Text, auch Alt-Text genannt, spielt eine wichtige Rolle für SEO deiner Webseite (hier: STARTS Team in Natur). Er steht immer im HTML Code, ist aber nicht auf der Seite sichtbar. Zwei bis sechs Wörter sind ausreichend, wobei du normale Groß- und Kleinschreibung verwenden kannst. Außerdem solltest du unabhängig vom Textinhalt darauf achten, Keywords zu verwenden und trotzdem einen Bezug zum Textinhalt herstellen. Der Alternativtext sollte sich außerdem leicht zum Dateinamen unterscheiden.
Titel
Der Titel des Bildes (hier: STARTS Teambild) wird manchmal angezeigt, wenn man mit der Maus über das Bild fährt oder steht bei Bildergalerien häufig unterhalb des Bildes. Fügst du hier selbst keinen Text ein, wird das Feld automatisch mit dem Dateinamen gefüllt. Wenn der Dateiname bereits gut gepflegt ist, sind hier lediglich Anpassungen im Sinne der Benutzerfreundlichkeit notwendig, wie beispielsweise eine korrekte Groß- und Kleinschreibung, Einfügen von Umlauten, etc.
Beschriftung & Beschreibung
Die zwei weiteren Felder „Beschriftung“ und „Beschreibung“ müssen nicht zwingend ausgefüllt werden.
Mach‘ dich bereit, deine Bilder für Deine Webseite zu optimieren! Wir freuen uns, wenn dir unsere top Tipps weitergeholfen haben 😊